基于音高的全自动区分计算机和人类的图灵测试(Tone CAPTCHA)
前言
朋友的网站DemoDB近来被刷评分的问题所困扰,导致其排行榜内容失真。在一天的无聊讨论之中,我突然想到可以基于网站本身的特色来制作一个特别的验证码——音高验证码,即符合了网站本身的主题,又达到了防护的效果,无障碍的标准也得到了满足。
一般原理
利用了硬编码的频率值,使得可以使用JavaScript的AudioContext来基于随机Challenge产生音频并且保存Challenge的值,而后基于Challenge值使用HTML Canvas图形来绘制五线谱和音符,再基于前面保存的Challenge与前台用户输入的Challenge作比较来判断用户状态。
测试样本
可在线体验
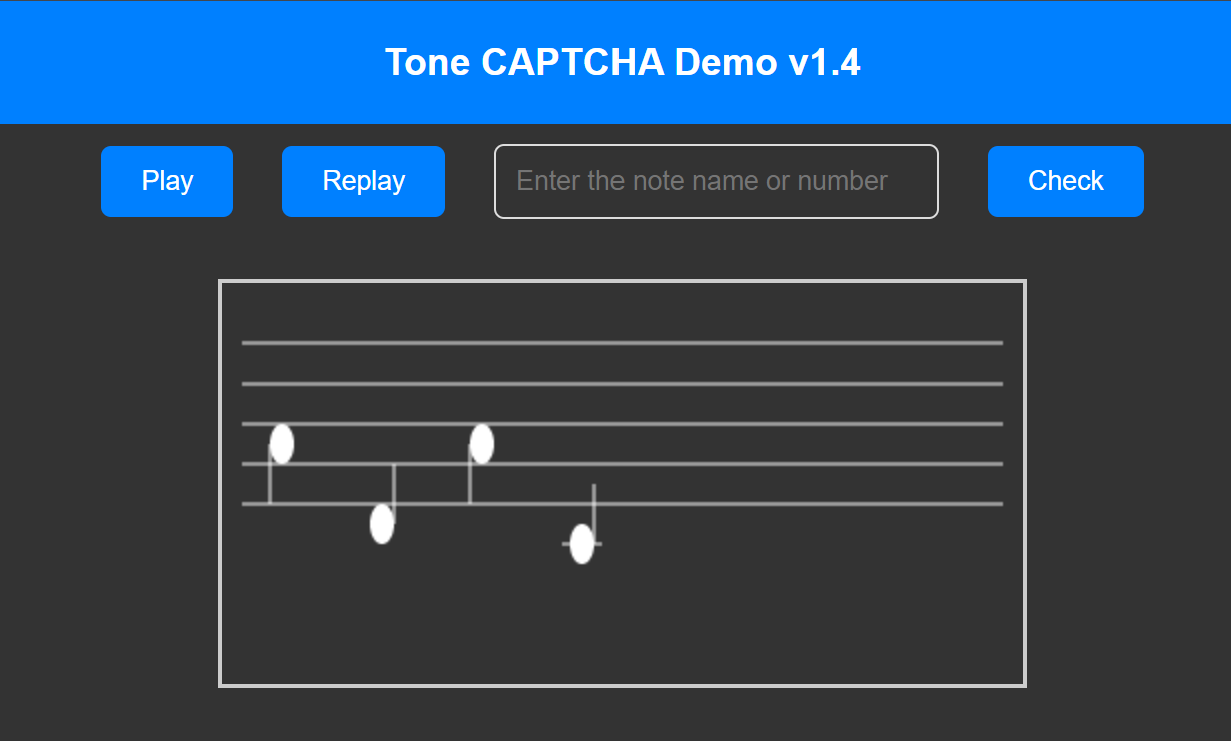
Tone CAPTCHA Demo
采用实绩
DemoDB的示范曲评分功能
版本更新
1.5
Jan.05-2024
添加ADSR包络支持以优化听感
1.4
Jan.04-2024
合入来自dgy18787的音符显示错误修复补丁
修改调试日志展示
添加标准音播放功能
1.3
Dec.17-2023
优化Demo界面UI
1.2
Dec.10-2023
添加加线功能
添加简谱输入转换器功能
修复音符漂移问题
1.1
Dec.09-2023
首次发布
案例受益者前来支持开发者的各类工作🥹